PowerShell ASP: Create Dyanmic Web Content With PowerShell
PowerShell Server includes an ASP-like PowerShell based template language for building web applications and making PowerShell scripts web accessible. This template language, PowerShell ASP, contains a mixture of markup and inline PowerShell script. You can use PowerShell ASP inside your existing applications, or create complete applications from scratch based only on PowerShell web pages. PowerShell Server even comes complete with a lightweight Webserver allowing users to web-enable PowerShell scripts without the overhead and setup requirements of Microsoft IIS.
Contents
Overview
PowerShell Web Publishing runs on the ASP.NET platform, implemented as a custom IHttpHandler mapped to *.ps1x files. Because of this, you can mix PowerShell Web Publishing pages alongside any ASP.NET application. This provides a great way to leverage PowerShell Web Publishing inside your existing applications as needed or you can create complete applications from scratch based only on *.ps1x pages.
Creating Web Content with PowerShell
You can use PowerShell Web Publishing in any regular ASP.NET application project by following these simple steps:
- Add a reference to the PowerShell Web Publishing assembly: nsoftware.PowerShellASP.dll
- Add an entry in your Web.config file mapping the *.ps1x extension to the PowerShell Web Publishing assembly, like this:
<httpHandlers> <add verb="*" path="*.ps1x" type="nsoftware.PowerShellASP.PSHandler, nsoftware.PowerShellASP"/> </httpHandlers> - If you have not done so before, configure the *.ps1x extension to be mapped to the ASP.NET ISAPI extension library in your IIS application.
After following these simple steps you’ll be ready to create PowerShell Web Publishing pages in your Web Application.
Publishing PowerShell Web Pages
PowerShell Web Publishing pages are simple text files with the *.ps1x extension that contain both markup as well as snippets of regular PowerShell code interacting together. Unlike ASP.NET, there is no ‘code behind’ model for PS1X pages; in this sense they resemble more the ASP classic model.
Here is a very simple PS1X page:
<html>
<body>
<h1>
Hello <%= $request\['name'] %>!
</h1>
</body>
</html>
As you can see, everything is HTML markup right until thesection, which means “evaluate this PowerShell expression and print the result”. The expression, in this case, is using the intrinsic ASP.NET Request object to query data coming in the query string of the URL.
You can also create full code blocks that include any other kind of PowerShell expression or flow control construct, and even intermingle that with markup code. For example, here is a simple page that will present the list of running processes on the machine:
<html>
<body>
<table>
<tr><td>ID</td><td>Name</td></tr>
<% get-process | %{ %>
<tr>
<td><%= $_.Id %></td>
<td><%= $_.ProcessName %></td>
</tr>
<% } %>
</table>
</body>
</html>
Dynamic RSS and Atom Feeds
PowerShell Web Publishing allows you to generate and serve RSS and Atom feeds from PowerShell scripts executed on an ASP.NET Web server. Feeds are generated automatically based on the objects returned by the execution of special PowerShell RSS scripts in a PowerShell pipeline.
Using PowerShell Web Publishing for Feed Creation
To enable PowerShell RSS scripts all you need to do is follow these simple steps:
- Create a new ASP.NET Web Site/Application
- Add a reference to the nsoftware.PowerShellRSS.dll assembly, or copy it to your website’s ./bin folder
- Register the PowerShell RSS ASP.NET Http Handler in your site’s Web.Config file:
- If you have not done so before, configure the *.rs1x extension to be mapped to the ASP.NET ISAPI extension library in your IIS application.
<httpHandlers>
<add verb='GET' path='*.rs1x'
type='nsoftware.PowerShellRSS.PSRSSHandler, nsoftware.PowerShellRSS'/>
</httpHandlers>
Creating PowerShell RSS Scripts
PowerShell RSS Scripts are regular PowerShell script files saved with the .rs1x extension. When the scripts are executed by PowerShell Web Publishing, the objects returned to the pipeline are automatically converted to RSS/Atom feed items based on these rules:
- Each object returned by the pipeline becomes one RSS item.
- If the object is just a regular, primitive value, like a string or number, its value is used as the title of the RSS entry.
- If the object is an array, then each item in the array is written as a element in the RSS entry
- If the object is a hashtable, then each key/value pair in it is written as an element in the RSS entry, using the key as the element name.
For example, the following sample script generates 3 RSS entries:
# a simple value translates into an item
"This is a simple Item"
# an array translates into a single item (but no way to set the title)
,('an', 'array')
# a hashtable allows you to set your own element names
@{ 'name' = 'John'; Value = 'Foo' }
Customizing RSS Generation
If you need finer control over how the objects are translated into RSS entries you can return a hashtable instead. Hashtables allow fine control over the names of the elements in the RSS feed entry and also allow you to override valuesfor basic RSS entry properties by prefixing keys with ‘rss:’ or ‘atom:’.
Here’s an example that generates a feed from a list of files on the C: drive, and customizes how the entries are translated:
ls c:\ | %{
@{
'rss:id' = "urn:$($_.Name)";
'rss:updated' = $_.LastWriteTime.ToString('R');
'rss:title' = $_.Name;
'fullname' = $_.FullName;
'size' = $_.Length;
'directory' = $_.PSIsContainer;
'Mode' = $_.Mode;
}
}
Overriding Feed Attributes
By default, PowerShell Web Publishing will provide some basic information about your script on the generated feed meta data. For example the title of the feed will be the file name of your *.rs1x script.
However, you can customize the values of these attributes by calling the Set-FeedAttr function from within script. The only arguments needed are the name of the attribute and its value.
set-feedattr 'title' "This is a sample feed"
set-feedattr 'link' "http://my.feed.url.here/"
Generating Atom Feeds
PowerShell Web Publishing will generate RSS feeds by default. However, if you add “?@atom” to the Query String in the feed URL PowerShellRSS will generate the feed using the Atom specification instead.
Intrinsic Objects
Besides running standard PowerShell code, you will want to interact with the HTTP runtime through the use of the ASP.NET Intrinsic objects like HttpRequest and HttpResponse. Because of the threading model used by PowerShell, those objects aren’t accessible directly through HttpContext.Runtime.
- $Request: Contains the HttpRequest object.
- $Server: Contains the HttpUtility object.
- $Session: Contains the HttpSession object.
- $Application: Contains the HttpApplication object.
- $Response: Contains the HttpResponse object. You can write directly to the response stream from code if you want, or you can use write-host and friends as well.
- $Cache: Contains the HttpCache object.
- $Context: The HttpContext object associated with the current request.
Using these objects works exactly the same as in regular ASP.NET applications. The following script will dump all of the values in the HttpRequest object to a simple HTML page:
<% $request.params | %{
write "$_ = $($request\[$_])<br/>"
} %>
As you can see, this sample uses less of the templating capabilities and instead uses simple PowerShell expressions to generate the output.
How It Works
Using PowerShell ASP
PowerShell ASP combines the capabilities of PowerShell and the .NET framework, with the simplicity of classic ASP. PowerShell ASP scripts are just a mixture of PowerShell script and HTML.
Build Your Own PowerShell ASP Pages
Browse to http://localhost/PowerShellASP/ to see the demo pages and RSS feeds that we’ve created for you. Any file with a .ps1x extension will execute PowerShell ASP script.
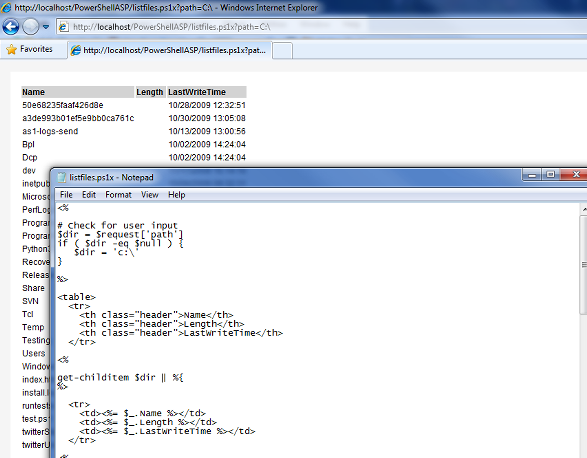
Customize Your PowerShell ASP Pages with HTML
Dress up your pages by combining HTML and PowerShell script. For example, you might want to delineate the objects returned from get-childitem by putting them in an HTML table.
Work with User Input
Use the built-in $request object included in PowerShell ASP to access information about the HTTP context, including query string or form input.
Build RSS and Atom Feeds
Just as .ps1x files produce HTML output, .rs1x and .as1x files produce RSS and Atom output.
We appreciate your feedback. If you have any questions, comments, or suggestions about this article please contact our support team at support@nsoftware.com.